Index
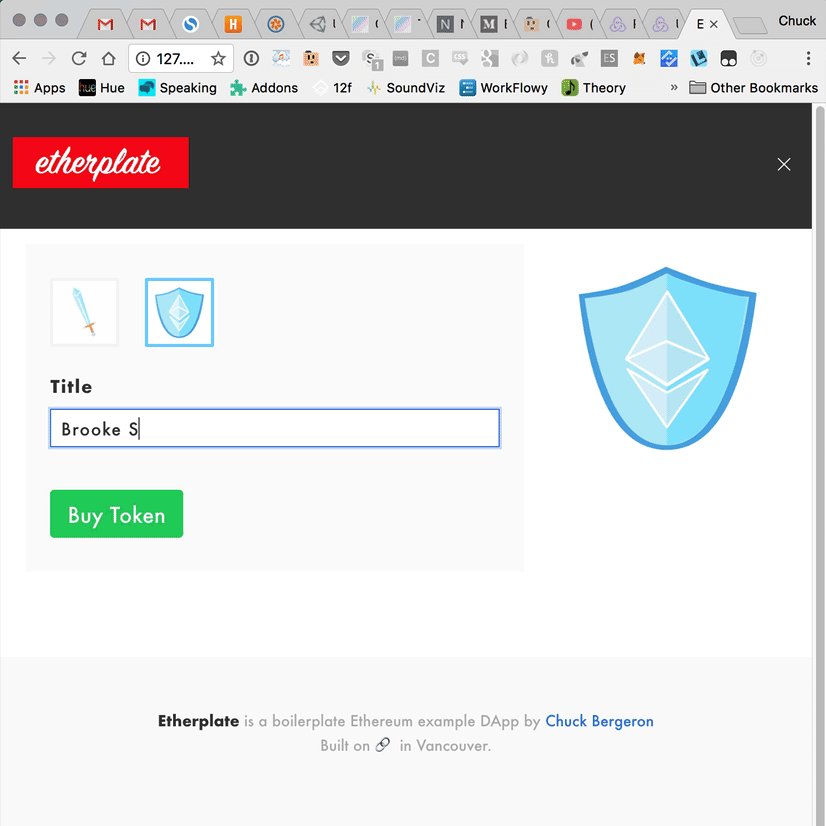
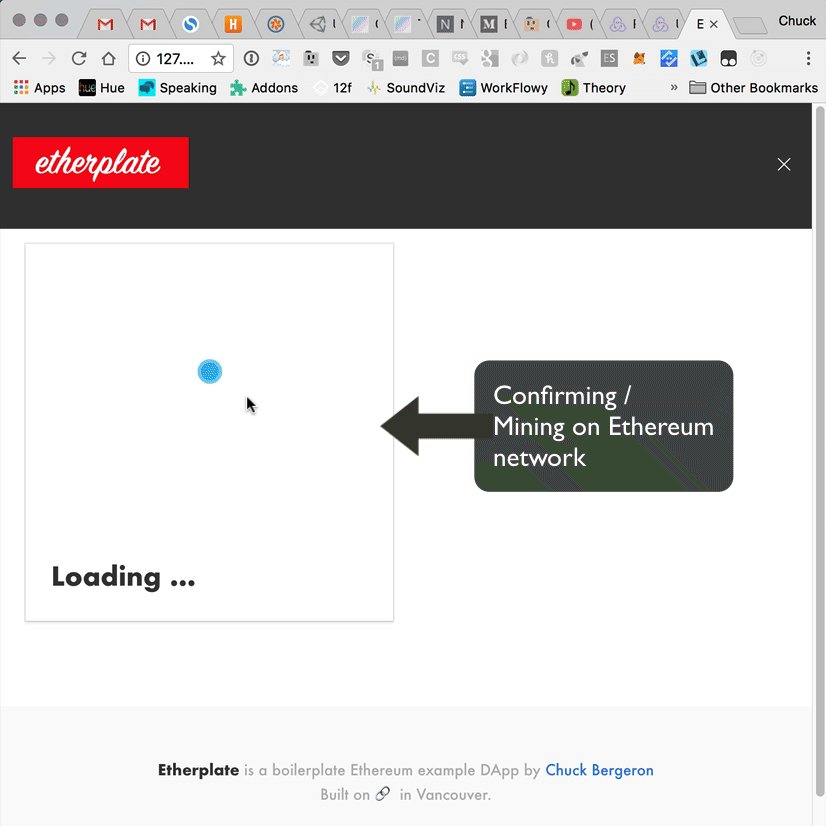
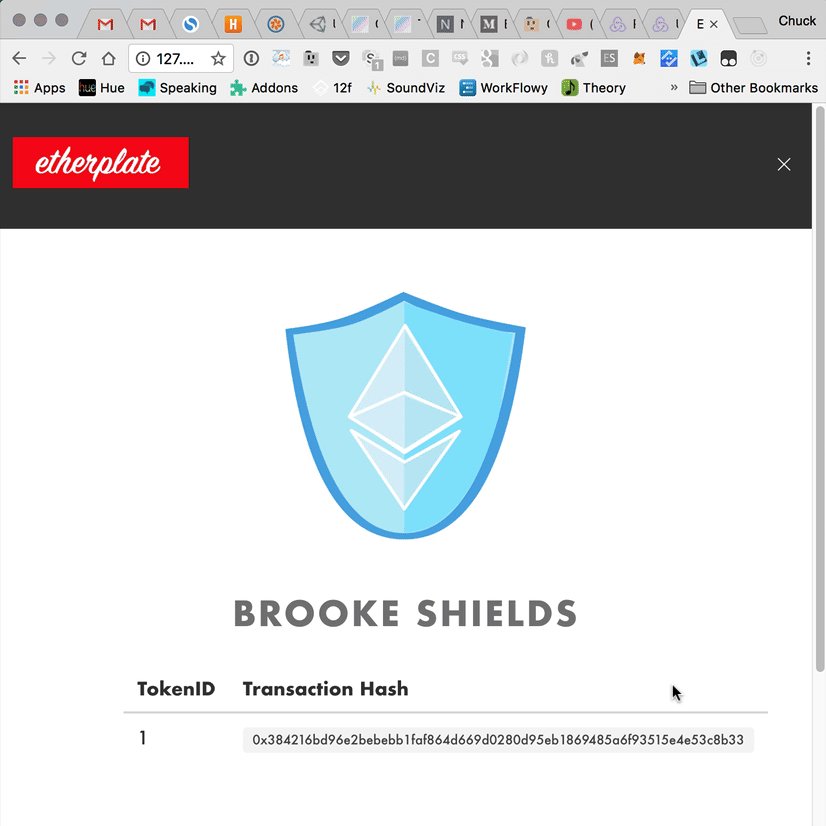
b"# Etherplate\n\n\n\n[](http://makeapullrequest.com) [](https://creativecommons.org/publicdomain/zero/1.0/)\n\n### What is this?\n\nThis is an example project showing how you can hook up your Ethereum Non-Fungible Tokens (NFTs, ERC721, similar to CryptoKitties) contract in a DApp. It demos web3 events, and is highly opinionated in that it uses Redux, React, React Router, and Bulma. You can rip out of any these or replace them with your favourites (ie. Skeleton.css instead of Bulma, etc.).\n\nEtherplate uses OpenZeppelin's fantastic community-audited contracts as a base to implement the ERC721 standard.\n\n### View Demo\n\n[View Demo on Netlify (Uses Ropsten testnet)](http://etherplate.netlify.com/)\n\n\n\n# Setup\n\n### Requires NPM & Direnv\n\nHomebrew on Mac OSX:\n\n`brew install node npm direnv`\n\nApt on Linux:\n\n`apt-get install node npm direnv`\n\n### Install truffle globally:\n\n`npm install truffle -g`\n\n### Install the local NPM packages:\n\n`npm install`\n\n### Environment Variables\n\n1. `cp .envrc.example .envrc`\n\n2. Enter your own twelve random words in the .envrc.\n\n3. Also, we'll leverage Infura's Ethereum Ropsten testnet node, so make sure to set up an account and paste your private key in your .envrc.\n\n4. Use `direnv allow` to export the env vars into your current terminal shell.\n\n### Run the Ganache CLI (local EVM)\n\nStart up the local Ethereum test node with:\n\n`npm run ganache`\n\n(You may need to loosen up the permissions on the file, try `chmod 755 scripts/ganache.sh`)\n\n### Compile the Solidity code\n\nOnce Ganache is running, in another terminal window compile and migrate the contracts:\n\n`truffle compile`\n\nThis will deploy the compiled contracts to the network (tip: use --network=ropsten to deploy to Ethereum's Ropsten Testnet, --network=rinkeby for rinkeby, etc)\n\n`truffle migrate`\n\n# Run the Project\n\nMake sure the truffle contracts are compiled and migrated, and ganache is running.\n\nStart the Webpack dev server.\n\n`npm run dev`\n\nYour server should now be running at http://127.0.0.1:8080\n\n### truffle.js & truffle-config.js\n\nWhy is there both a truffle and truffle-config file?\n\n* On Windows, truffle-config.js is required. You can safely delete the one you don't need (ie on Mac/Linux you can delete truffle-config.js)\n\n# Building the Project\n\n`npm run build`\n\n*Note: Currently we are manually migrating contracts against the Ropsten & Rinkeby testnets, and checking the build into the repo. This is less than ideal. It would be better to use a build script such as the [netlify-build.sh](https://github.com/chuckbergeron/etherplate/blob/master/netlify-build.sh) file and compile contracts on the server.*\n\n# Running the Tests\n\nFor the Solidity contract's truffle test suite:\n\n`truffle test`\n\nTo run the DApp test suite (React components, etc):\n\n`npm test`\n\n--------------------\n\n## Toast Messages\n\nExamples of a bunch of different looking toast messages to show on an error message, success, info, etc.:\n\n```\n toastr.light('test', 'message', { icon: 'info', status: 'info' })\n toastr.light('test', 'message', { icon: 'success', status: 'success' })\n toastr.light('test', 'message', { icon: 'warning', status: 'warning' })\n\n toastr.success('test', 'message')\n toastr.info('test', 'message')\n toastr.warning('test', 'message')\n toastr.error('test', 'message')\n```\n\n## TODO:\n\n* Test w/ Web3-integrated browsers such as Trust\n* Set up a basic server to respond to tokenURI requests and store the tokenURI in the contract (`buyToken()` function)\n* Refactor React components to have both presentation and container components\n* Add deepFreeze() to test immutability of Redux reducers\n* Fix issues where we should be unsubscribing / canceling server requests in `componentWillUnmount()`\n* Rename all services to have `-service` in the filename\n* Rename all components to use standard React naming scheme: `EtherscanButton.jsx` instead of `etherscan-button.jsx`\n* Follow a standard ES6 export pattern (use TokenListItem component code as an example)\n\n## Nice-to-haves:\n\n* Offline.js or react-detect-offline to let users know when their network connection is dead\n* Find a way to prevent `truffle test` from recompiling the contracts each time it is run\n* Store transactionHash in localStorage and call info on it after page refreshes if it isn't in `store.getState().tokens` pool\n* Remove the build directory from the repo, build server-side on each deploy and possibly use truffle-migrate-off-chain (https://github.com/asselstine/truffle-migrate-off-chain)\n* Test the happy path of filling out the form and purchasing a token via (jest/enzyme)\n* Get `circleci` branch up and running, put a badge on the README for test runs\n* Demo how ERC721 expects you to store data (such as the JSON response when the tokenURI is requested) as per https://eips.ethereum.org/EIPS/eip-721 (For instance, OpenSea has a server which takes a contract address and tokenID, which then does a GET request to the tokenURI to pull more info (as JSON) about the token (images, name, etc), for example: https://opensea-api.herokuapp.com/events/?asset_contract_address=0x06012c8cf97bead5deae237070f9587f8e7a266d&token_id=389343)\n\n\n## Done:\n\n* ~~Make into a truffle box and submit to trufflesuite~~\n* ~~BUG: Purchase History only showing some purchases while My Tokens shows more ... ?~~\n* ~~Show token ID / transaction ID on purchase history and Tokens#show page~~\n* ~~Make sure 'Purchase History' page works~~\n* ~~Implement Redux for web3 events~~\n* ~~Make all React prop types required (isRequired) and provide defaultProps for those that are not~~\n* ~~Convert all css to scss~~\n* ~~Improve mobile styling / media query support~~\n* ~~Deploy to Netlify & Ropsten, use Infura~~\n* ~~Use a local web3 (1.0.0.beta?) instead of the current MetaMask/browser's web3 instance (which is deprecated)~~\n* ~~Fix getting duplicate entries when Ropsten returns the BoughtToken event (active subscriber listening for events in browser)~~\n* ~~New token updated from transaction receipt event is not being added to state properly in realtime~~\n* ~~Get DApp tests working again~~\n* ~~On successful purchase, show a message about the new purchase and how it needs to be confirmed by the network, and redirect to show the now confirming token on Purchase History or My Tokens page~~\n* ~~Instead of 'Loading ...' should say confirming (show # of confirmations?)~~\n* ~~Race condition: sometimes we do not have the list of accounts from MetaMask on time when page loads (google for onPageLoad code)~~\n* ~~Mock out a web3 object in the specs~~\n* ~~Clean up JS in Header.jsx for controlling Bulma link active states~~\n* ~~Show account balance, network and account address / avatar~~\n* ~~Finish upgrade path by removing `oldNfTokenFactory` and in turn get `.events.BoughtToken()` working again: (Error: The current provider doesn't support subscriptions: MetamaskInpageProvider)~~\n* ~~Add a price for each token (say 0.03 eth)~~\n* ~~Toast message to say token purchase was broadcast~~\n* ~~Link to view on on etherscan~~\n* ~~If the user switches their MetaMask account or logs out of MetaMask, need to refresh the page or stop/restart event listeners with new wallet address (Long Polling?)~~\n\n#### Gratitude\n\nBig thanks to all of the fantastic open source developers who have made this technology actual, and to [Brendan Asselstine](https://medium.com/@asselstine) for helping kickstart my development with blockchain technologies.\n\n#### Etherplate Wordmark\n\nThe Etherplate Wordmark is set in Sign Painter: https://typekit.com/fonts/signpainter\n"